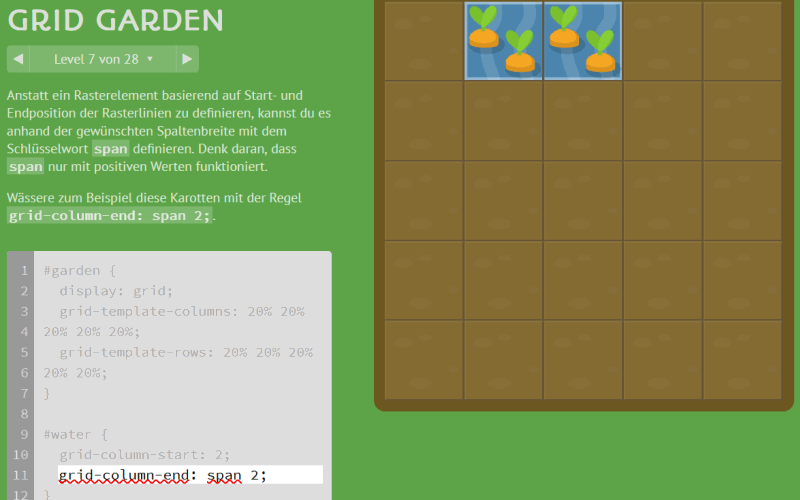
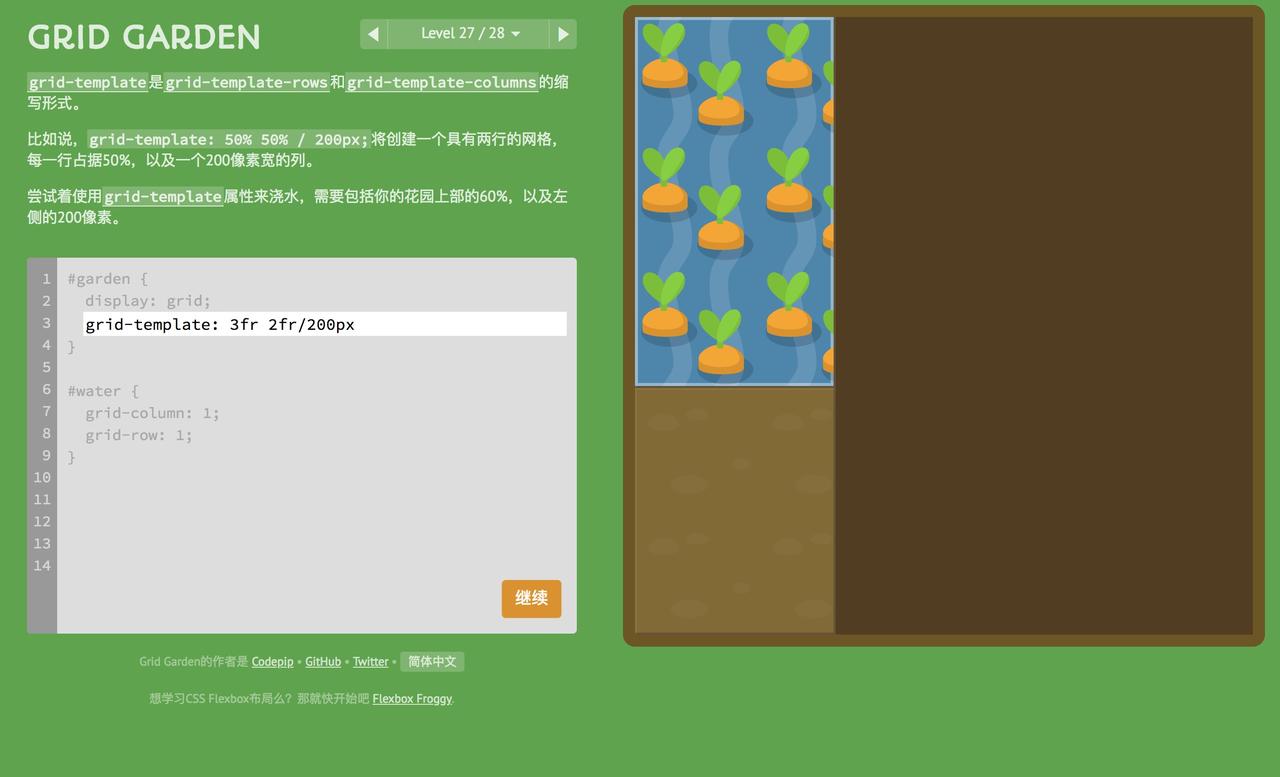
Css Grid Garden
In diesem beitrag beschreiben wir wie layouts mit hilfe von css grids konstruiert werden koennen.

Css grid garden. Workshops schulungen von kulturbanause. Grundlegende funktionsweise von css grid. Css grid ist zweidimensional da du hierbei eine gerasterte flaeche zur verfuegung hast auf der du elemente frei platzieren kannst. In this game you must water your carrot crops and poison the weeds by mastering css grid a powerful new module that makes 2 dimensional grid layouts a piece of cake.
Online schulungen remote per video inhouse schulungen. Sign up solutions to css grid garden. Playing step by step css grid garden. In sachen browserkompatibilaet spricht mittlerweile auch nichts mehr gegen css grids.
Grid garden is created by codepip github twitter english english espanol francais deutsch nederlands italiano portuguesbr portuguespt catala svenska norsk polski romana blgarski latviesu russkiy ukrainska ellhnika tuerkce fars. Github is home to over 50 million developers working together to host and review code manage projects and build software together. How well can you tend to your carrot garden using css grid. Lernen sie css grid layout der spass mit grid garden.
Nun derselbe entwickler der dieses spiel gemacht hat hat ein brandneues spiel. Intensive trainings mit hohem praxisbezug. You work with grid layout by applying css rules both to a parent element which becomes the grid container and to that elements children which become grid items. Css grid layout is the most powerful layout system available in css.
It is a 2 dimensional system meaning it can handle both columns and rows unlike flexbox which is largely a 1 dimensional system. Dieses kostenlose spiel wurde viral und ist immer noch unglaublich wertvoll um leuten beizubringen wie man mit flexbox programmiert. Learning objectives introduce the fundamentals of using css grid to create layouts on a webpage. Grid garden is a follow up of sorts to flexbox froggy which is a coding game for learning css flexbox prominently used in version 4 of bootstrap.
Denn so wie das flexbox modell wird auch das grid modell mittlerweile von allen browsern unterstuetzt teils schon seit mehreren versionen. Css grid ermoeglicht echte gestaltungsraster auf basis von css.